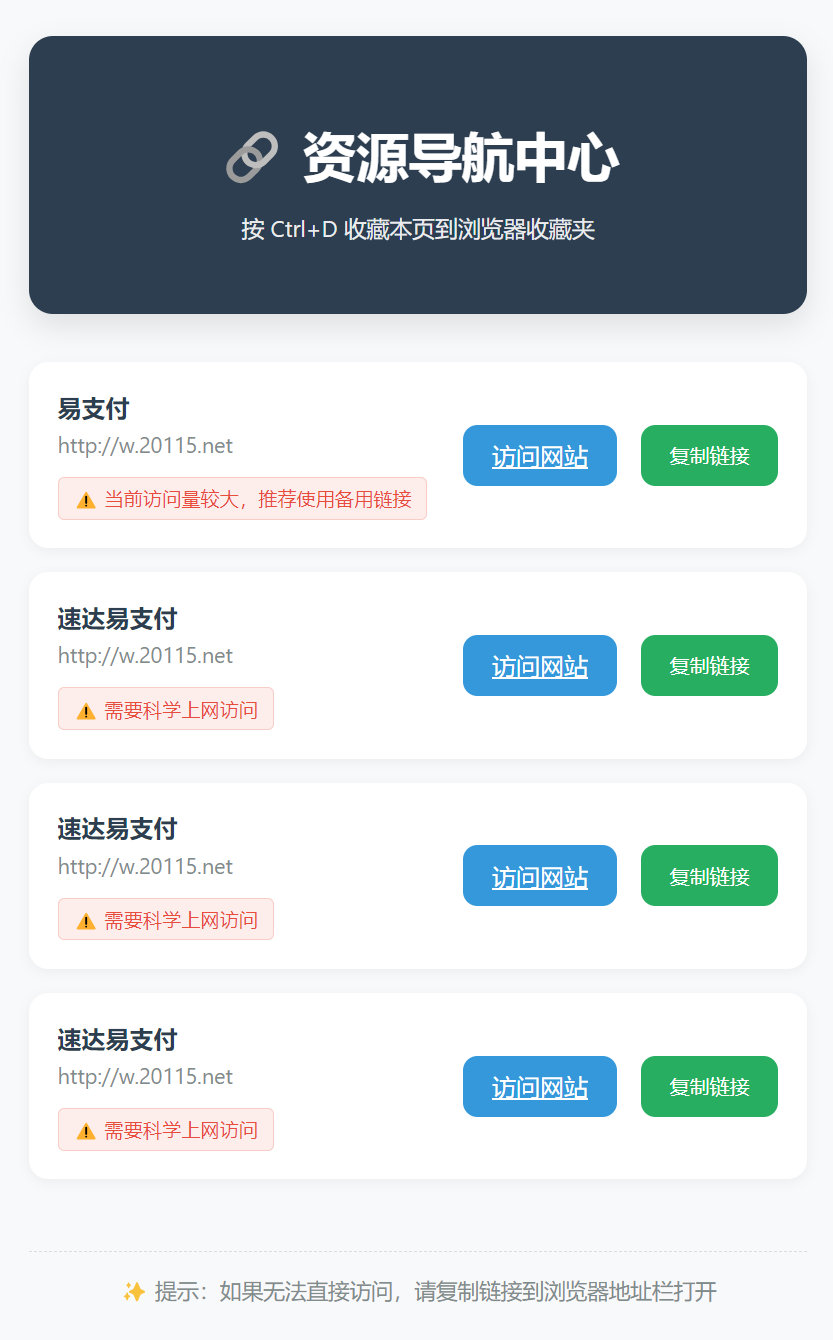
2025年HTML发布页原创导航源码

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>资源导航中心 - 网址发布页</title>
<style>
:root {
--primary-color: #2c3e50;
--secondary-color: #3498db;
--warning-color: #e74c3c;
--text-light: #ffffff;
}
body {
font-family: 'Segoe UI', system-ui, sans-serif;
background: #f8f9fa;
margin: 0;
padding: 2rem 1rem;
min-height: 100vh;
display: flex;
flex-direction: column;
}
.container {
max-width: 1200px;
margin: 0 auto;
flex: 1;
}
.header {
text-align: center;
margin-bottom: 2rem;
padding: 2rem;
background: var(--primary-color);
border-radius: 1rem;
box-shadow: 0 8px 20px rgba(0,0,0,0.1);
color: var(--text-light);
}
.header h1 {
font-size: 2.2rem;
margin-bottom: 0.8rem;
}
.hint {
color: rgba(255,255,255,0.9);
font-size: 0.95rem;
}
.link-item {
display: flex;
align-items: center;
background: white;
padding: 1.2rem;
margin-bottom: 1rem;
border-radius: 0.8rem;
box-shadow: 0 2px 8px rgba(0,0,0,0.05);
transition: transform 0.2s;
}
.link-item:hover {
transform: translateY(-2px);
}
.link-info {
flex: 1;
min-width: 0;
margin-right: 1.5rem;
}
.link-title {
color: var(--primary-color);
font-weight: 600;
text-decoration: none;
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.link-url {
color: #7f8c8d;
font-size: 0.9em;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin: 0.3rem 0;
}
.link-warning {
color: var(--warning-color);
font-size: 0.8em;
margin-top: 0.5rem;
padding: 0.3rem 0.6rem;
background-color: rgba(231, 76, 60, 0.1);
border-radius: 4px;
display: inline-block;
border: 1px solid rgba(231, 76, 60, 0.2);
}
.action-buttons {
display: flex;
gap: 1rem;
flex-shrink: 0;
}
.action-btn {
padding: 0.6rem 1.2rem;
border: none;
border-radius: 0.6rem;
cursor: pointer;
transition: opacity 0.2s;
}
.visit-btn {
background: var(--secondary-color);
color: var(--text-light);
}
.copy-btn {
background: #27ae60;
color: var(--text-light);
}
.toast {
position: fixed;
top: 20px;
left: 50%;
transform: translateX(-50%);
background: rgba(0, 0, 0, 0.9);
color: white;
padding: 12px 24px;
border-radius: 25px;
font-size: 14px;
opacity: 0;
transition: opacity 0.3s ease;
z-index: 999;
pointer-events: none;
}
.global-hint {
text-align: center;
color: #7f8c8d;
font-size: 0.9em;
margin: 3rem auto 1rem;
padding: 1rem;
max-width: 600px;
border-top: 1px dashed #ddd;
}
@media (max-width: 768px) {
.header {
padding: 1.5rem;
margin-bottom: 1.5rem;
}
.header h1 {
font-size: 1.8rem;
}
.link-item {
flex-wrap: wrap;
gap: 1rem;
}
.action-buttons {
width: 100%;
justify-content: flex-end;
}
.link-warning {
white-space: normal;
}
.global-hint {
margin: 2rem auto 0;
border-top: none;
padding: 1rem 0;
}
}
</style>
</head>
<body>
<div class="container">
<header class="header">
<h1>🔗 资源导航中心</h1>
<p class="hint">按 Ctrl+D 收藏本页到浏览器收藏夹</p>
</header>
<div class="link-list">
<div class="link-item">
<div class="link-info">
<a href="http://w.20115.net" class="link-title" target="_blank">易支付</a>
<div class="link-url">http://w.20115.net</div>
<div class="link-warning">⚠️ 当前访问量较大,推荐使用备用链接</div>
</div>
<div class="action-buttons">
<a href="http://w.20115.net" class="action-btn visit-btn" target="_blank">访问网站</a>
<button class="action-btn copy-btn" onclick="copyUrl('http://w.20115.net')">复制链接</button>
</div>
</div>
<div class="link-item">
<div class="link-info">
<a href="http://w.20115.net" class="link-title" target="_blank">速达易支付</a>
<div class="link-url">http://w.20115.net</div>
<div class="link-warning">⚠️ 需要科学上网访问</div>
</div>
<div class="action-buttons">
<a href="http://w.20115.net" class="action-btn visit-btn" target="_blank">访问网站</a>
<button class="action-btn copy-btn" onclick="copyUrl('http://w.20115.net')">复制链接</button>
</div>
</div>
</div>
<div class="link-item">
<div class="link-info">
<a href="http://w.20115.net" class="link-title" target="_blank">速达易支付</a>
<div class="link-url">http://w.20115.net</div>
<div class="link-warning">⚠️ 需要科学上网访问</div>
</div>
<div class="action-buttons">
<a href="http://w.20115.net" class="action-btn visit-btn" target="_blank">访问网站</a>
<button class="action-btn copy-btn" onclick="copyUrl('http://w.20115.net')">复制链接</button>
</div>
</div>
<div class="link-item">
<div class="link-info">
<a href="http://w.20115.net" class="link-title" target="_blank">速达易支付</a>
<div class="link-url">http://w.20115.net</div>
<div class="link-warning">⚠️ 需要科学上网访问</div>
</div>
<div class="action-buttons">
<a href="http://w.20115.net" class="action-btn visit-btn" target="_blank">访问网站</a>
<button class="action-btn copy-btn" onclick="copyUrl('http://w.20115.net')">复制链接</button>
</div>
</div>
<div class="global-hint">
✨ 提示:如果无法直接访问,请复制链接到浏览器地址栏打开
</div>
</div>
<div class="toast" id="toast"></div>
<script>
function copyUrl(url) {
if (navigator.clipboard) {
navigator.clipboard.writeText(url)
.then(() => {
showToast('✅ 链接已复制到剪贴板');
})
.catch(err => {
console.error('现代API复制失败:', err);
fallbackCopy(url);
});
} else {
fallbackCopy(url);
}
}
function fallbackCopy(url) {
try {
const textarea = document.createElement('textarea');
textarea.value = url;
textarea.style.position = 'fixed';
textarea.style.opacity = 0;
document.body.appendChild(textarea);
textarea.select();
const result = document.execCommand('copy');
document.body.removeChild(textarea);
if (result) {
showToast('✅ 链接已复制');
} else {
showToast('❌ 请手动复制链接');
}
} catch (err) {
console.error('旧版复制方法失败:', err);
showToast('❌ 复制失败,请手动选择复制');
}
}
function showToast(message) {
const toast = document.getElementById('toast');
toast.textContent = message;
toast.style.opacity = '1';
setTimeout(() => {
toast.style.opacity = '0';
}, 2000);
}
</script>
</body>
</html>本文来自网络,不代表王道测评立场,如有争议请发邮件:enofun@foxmail.com
AD:【本站QQ交流群】114135944



评论